
 |
| عنوان | متن چگونه بايد در يك وب سايت نمايان شود ؟ | ||||
| نويسنده | فرنگيس رحيق | تاريخ ارسال | 27/07/1381 | نام قسمت | معمارى اطلاعات |
| شواهد حاكي از اين مطلب مي باشد كه عمومي ترين فونتهاي مورد استفاده احتمال دارد در اندازه هاي 10، 12 و 14 به يك اندازه خوانا باشند.
مقايسه چهار فونت بدون سريف (sans serif)(Arial, Comic Sans MS, Tahomas, Verdana) و چهار فونت سريف دار
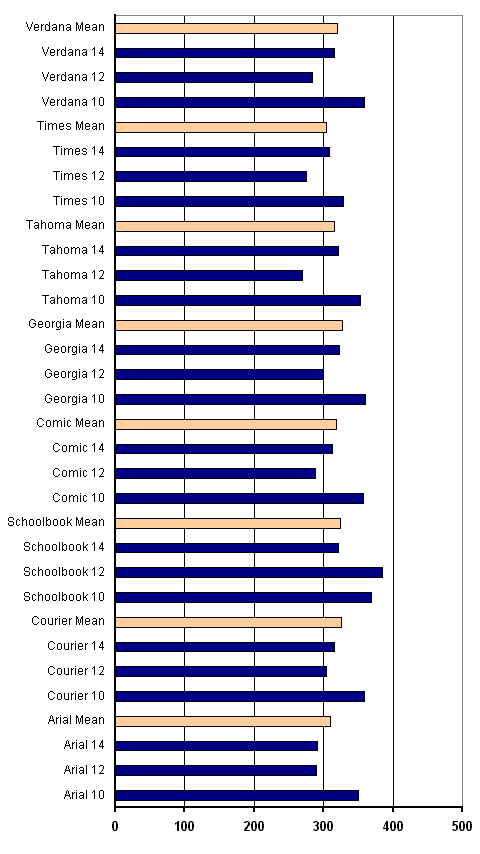
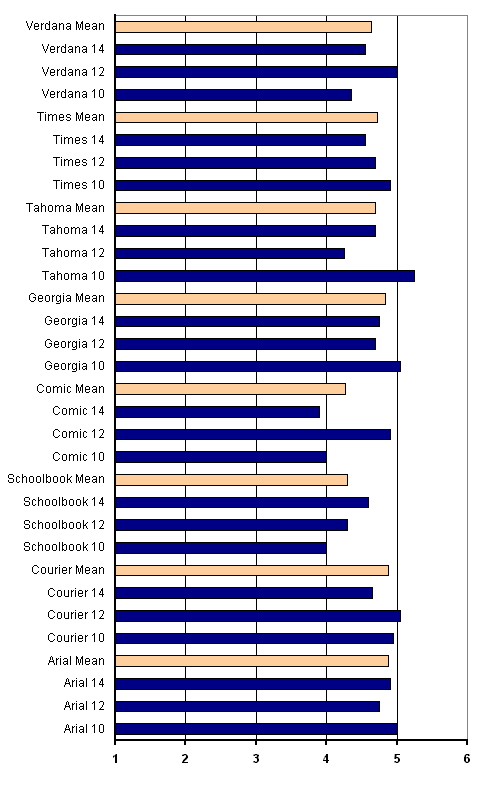
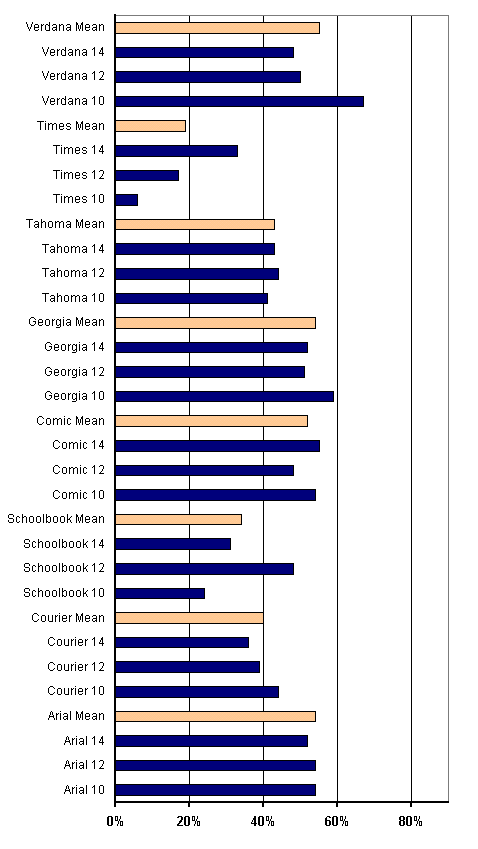
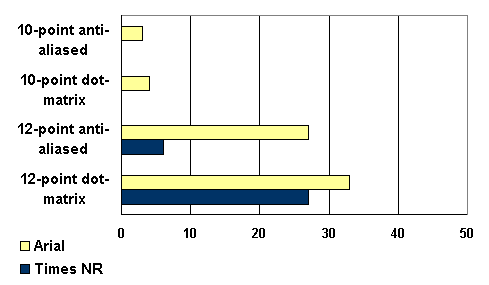
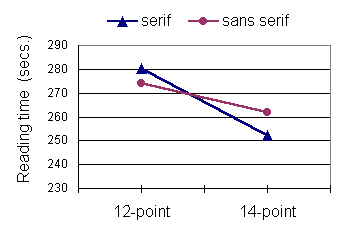
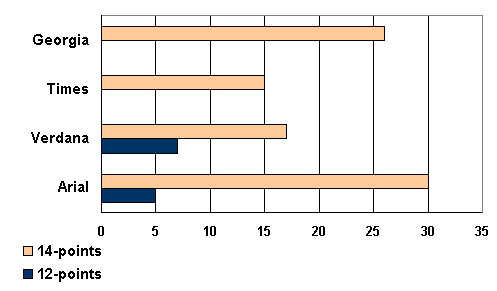
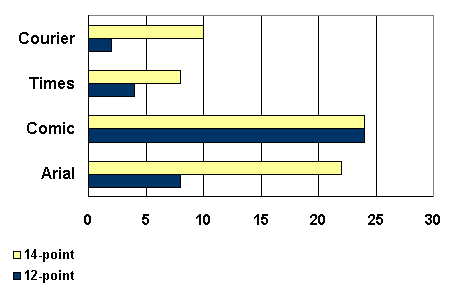
(Courier New, Georgia, Century Schoolbook, Times New Roman) با كيفيت وضوح 1024 * 768 هيچ تفاوتي را در تأثير خوانايي (دقت فونت / سرعت خواندن) ميان چهار نوع فونت (Bernard, Lida, Riley, Hackler, Janzen, 2002) نشان نداده اند. Bernard, Mills, Frank, McKown (2001) از اين يافته كه تمايزهاي قابل ملاحظه اي را نيز به دست نياورده است ، حمايت مي كنند. ناگفته نيست كه هيچ تفاوت عيني بين فونتها وجود ندارد. در واقع ، شواهدي وجود دارد كه نشان مي دهد نسبت به فونتهاي بدون سريف، برخي فونتهاي سريف دار را بهتر مي توان مورد قياس قرار داد. براي مثال، در تحقيق انجام شده توسط Boyarski, Neuwrith, Forlizzi, Regli (1998) در ميزان خواندن صفحه نمايش كامپيوتر توسط افراد مورد آزمايش با فونت Georgia سطوح كوچك قياس ملاحظه شد اما به طور قابل ملاحظه اي از فونت بدون سريف Verdana بيشتر بود. با وجود اين ، واقعا هرگونه نتيجه گيري قطعي از اين مطلب بسيار زود مي باشد. نياز است كه اين تحقيقات در مورد تأثير فونتهاي مختلف بر درك مطلب افراد بيشتر بررسي كنند. تفاوتهاي چشمگير در زمان خواندن مشخص نمود كه افراد فونتهاي Arial و Times New Roman را سريعتر از فونتهاي Courier New,Century Schoolbook,Georgia مي خوانند. فونتهاي با اندازه 10 آهسته تر از فونتهاي با اندازه 12 خوانده مي شوند (شكل 1 را ببينيد). و ميانگين تفاوت ميان سريعترين و آهسته ترين سرعت خواندن فونتها 99.4 ثانيه مي باشد.  شكل 1 : زمان خواندن به ثانيه (ميلههاي طولاني تر نشان دهنده زمان خواندن طولاني تر مي باشند) مشاهده شد كه فونت Tahoma با اندازه 10 از فونت Schoolbook با اندازه 12 خواناتر مي باشد. به علاوه، مشاهده شد كه فونتهاي Courier و Verdana با اندازه 12 به طور قابل ملاحظه اي از فونتهاي Comic,Schoolbook و Verdana با اندازه 10 خواناتر مي باشد . همچنين ملاحظه شد كه فونت Courier با اندازه 12 از فونتهاي Tahoma و Schoolbook با اندازه 12 و همينطور از فونت Comic با اندازه 14 خواناتر مي باشد. به طور جالب توجهي ، فونت Georgia با اندازه 10 به طور قابل ملاحظه اي از فونتهاي Tahoma و Schoolbook با اندازه 12 از سطح خوانايي بيشتري برخوردار بود. مشاهده شد كه فونت Arial با اندازه 14 از Comic با اندازه 14 و Arial با اندازه 10 از Tahoma با اندازه 12 خواناتر مي باشند. به علاوه ، ديدند كه فقط Arial در اندازه 14 از فونتهاي اندازه هاي ديگر ( Comic و Schoolbook با اندازه 10) خواناتر مي باشد. در كل فونتهاي Arial و Courier خواناترين فونتها محسوب شدند ، در حاليكه Comic به عنوان ناخواناترين فونت مشاهده شد.  شكل 2 : ميزان خوانايي فونتهاي مشاهده شده (1= «به هيچ وجه » و 6= «به طوركامل» ) تجزيه و تحليل كلي در مورد اولويت انتخاب فونتها مشخص نمود كه نسبت به تمام فونتها بجز Schoolbook ، افراد به طور قابل ملاحظه اي كمتر ترجيح مي دهند فونت Times را انتخاب كنند. و فونت Schoolbook به طور قابل ملاحظه اي نسبت به فونت Verdana كمتر انتخاب مي شود . به طور كلي، Verdana ارجح ترين فونت بود و Times فونتي بود كه از همه كمتر انتخاب مي شد (شكل 3 را ببينيد).  شكل 3 : اولويت انتخاب فونت (ميلههاي طولاني تر نشان دهنده انتخاب فونتهاي ترجيح داده شده مي باشند) ممكن است در فونتهاي anti-aliased، نوع Arial بهترين انتخاب فونت باشد. مقايسه فونتهاي Arial و Times New Roman، انواع aliased و anti-aliased در اندازه هاي 10 و 12 مشخص نمود كه فونت Arialنوع anti-aliased با اندازه 12 در مرحله دوم اولويت قرار داده مي شود و همينطور در بين خواناترين فونتها به عنوان سومين فونت ارائه شده شناخته شد. (Bernard, Mills, 2000) . و هيچ يك از افراد فونت Times New Roman در اندازه 10 را در رديف اول يا دوم قرار ندادند.  شكل 4 : درصد مرتبه هايي كه هر فونت به عنوان انتخاب اول يا دوم برگزيده شده است. بنابراين ، در ايجاد متون anti-aliased كه بر اساس تصاوير گرافيكي هستند، مثل JEPG يا GIF، بايد احتياط كرد، چون فونت آنها در اندازه مشخصي «ثابت» است و امكان دارد براي عده اي از كاربران (يعني افرادي كه داراي ضعف بينايي هستند) در زمان خواندن بسيار ريز باشد. بنابراين توصيه مي شود متني كه نمي توان اندازه آن را تنظيم كرد (چون قسمتي از يك تصوير مي باشد و يا مثل اين)، حداقل به اندازه 3 ميليمتر ارتفاع داشته باشد. به علاوه ، تمام تصاوير گرافيكي بايد از ويژگي (alt=" ") آنقدر استفاده كنند كه كاربراني كه نمي توانند متن تصويري را ببينند بتوانند توصيف متن تصويري راكه توسط يك خواننده متن براي آنها خوانده و يا ارائه مي شود ، داشته باشند. افرادي كه داراي سن بيشتري هستند فونتهاي با اندازه بزرگتر را ترجيح مي دهند و اين فونتها را صحيح تر مي خوانند. همچنين آنها فونتهاي بدون سريف را بر فونتهاي سريف دار ترجيح مي دهند. بر طبق صحبت Bernard,Liao,Mills (2001) افرادي كه داراي سن بيشتري هستند در خواندن مطالب به صورت online (حدود 2 صفحه) به طور قابل ملاحظه اي اندازه هاي بزرگتر مثل فونت 14 را ترجيح مي دهند (شكل 3 را ببينيد). در اين تحقيق ، فونتهاي سريف دار (Gerogia و Time New Roman) با فونتهاي بدون سريف (Arial و Verdana) در اندازه هاي 12 و 14 مورد مقايسه قرار گرفتند . مشخص شد كه فونتهاي 14 خواناتر هستند، سرعت خواندن را بيشتر مي كنند، و بر فونتهاي با اندازه 12 ترجيح داده مي شوند. همچنين ، فونتهاي سريف دار در اندازه 14 سرعت خواندن را بيشتر مي كنند (شكل 5 را ببينيد). با آزمايش اين مسئله كه افراد كدام فونتها را در اولويت اول و دوم قرار مي دهند ، محبوبيت فونتهاي در اندازه 14 بيشتر نمايان شد (شكل 6 را ببينيد). بنابراين ، فونتهاي بدون سريف نسبت به فونتهاي سريف دار معمولا بيشتر ترجيح داده مي شدند. Sorg(1985) از اين يافته ، كه افرادي با سن بالاتر ترجيح مي دادند فونت Helvetica را بخوانندكه در مقايسه با فونت سريف دار Century Schoolbook يك فونت بدون سريف مشابه Arial مي باشد ، حمايت مي كند.  شكل 5 : ميانگين زمان خواندن به ثانيه  شكل 6 : درصد مرتبه هايي كه هر فونت به عنوان انتخاب اول يا دوم برگزيده مي شود. هيچيك از فونتهاي Georgia و Times در اندازه 12 به عنوان انتخاب اول يا دوم مورد انتخاب قرار نگرفتند. شواهدي وجود دارد كه كودكان فونتهاي بدون سريف (Arial, Comic) را بر فونتهاي سريف دار ترجيح مي دهند. براي مثال، Bernard, Mills (2001) به اين مطلب پي بردند كه دانش آموزان سالهاي چهارم و پنجم (ميانگين سني 10 سال) به طور قابل ملاحظه اي فونت Arial در اندازه 14 و فونت Comic Sans MS در اندازه 12 را بر فونتهاي Times New Roman و Courier New در اندازه 12 ترجيح مي دهند. آزمايش اين مسئله كه آنها كدام فونتها را در اولويت اول و دوم انتخاب مي كنند ، محبوبيت فونت Comic را بيشتر نمايان مي كند (شكل 7 را ببينيد) . با وجود اين ، در سرعت خواندن و دقت در انواع فونتها هيچگونه تفاوتي پيدا نشد. و اين مسئله ممكن است ناشي از اين واقعيت باشد كه تا زمانيكه فونتهاي گوناگون از نظر ميزان خوانايي طرح مي شوند، فونتهاي در اندازه 12 و بالاتر سطح كارايي مشابهي را نشان مي دهند.  شكل 7 : درصد مرتبه هايي كه هر فونت به عنوان انتخاب اول يا دوم برگزيده مي شود. دلخواه ترين طول سطرهاي متن به عوامل مختلفي بستگي دارد. معمولا توصيه مي شود كه به جاي سطرهايي طولاني ،سطرهايي كه تمام صفحه نمايش را پر مي كنند ، از سطرهايي با طول كوتاهتر (حدود 11 كلمه ) استفاده شود.و به اين علت است كه سطرهاي طولاني تر به حركات جانبي بيشتر چشم نياز دارند كه احتمال جا انداختن قسمتي از متن را بيشتر مي كنند (Horton,1989; Mills, Weldon, 1987) . همچنين Horton خاطر نشان كرده است كه خواندن سطرهاي طولاني تر خسته كننده مي باشد. Horton توصيه مي كند كه سطرها در طولي حدود 40 تا 60 حرف ، كه تقريبا شامل 11 كلمه در هر خط مي شود، محدود شوند.Huey (1968) در تحقيق خود از اين مطلب حمايت مي كند كه سطرهاي كوتاهتر يا تقريبا 4 اينج (10 سانتيمتر ) نسبت به سطرهاي طولاني تر در حركت بازگشتي دقيق تر هستند. به علاوه، Gregory, Potoun, (1970) ميگويند افرادي كه در خواندن ضعيف هستند زمانيكه طول سطر تقريبا هفت كلمه مي باشد بهتر آن را مي خوانند. و اين مسئله حاكي از اين مطلب مي باشد كه شايد سطرهاي كوتاهتر براي خوانندگاني كه در خواندن به صورت online تسلط پيدا نكرده اند و همينطور افرادي كه مشكل بينايي دارند، بيشترين سود را داشته باشد. تا آنجا كه به زمان خواندن مربوط مي شود، تحقيق (1999) Youngman و Scharff مشخص نمود كه با حاشيه 0.5 اينچي ، سريعترين زمان عكس العمل براي طول سطرهاي كوتاهتر 4 اينچي (10 سانتيمتري) بيشتر از طول سطرهاي 6 و 8 اينچي (15 و 20 سانتيمتري) مي باشد. همچنين طول سطرهاي 4 اينچي بر طول سطرهاي ديگر ترجيح داده مي شدند. با وجود اين وقتي متن بدون حاشيه بود طول سطر 8 اينچي به طور كلي سريعترين زمان عكس العمل را داشت. تحقيق (1983) Duchnicky و Kolers مشخص كرد كه سطرهايي كه تمام عرض صفحه را پر مي كنند ، نسبت به سطرهايي كه 3/1 از صفحه را پر مي كنند 28 درصد زمان خواندن را سريعتر مي كنند. و همچنين مشخص شد كه سطرهايي كه تمام صفحه و 3/2 صفحه را پر مي كنند به طور چشمگيري سريعتر از سطرهايي كه 3/1 را پر مي كنند ، خوانده مي شوند. تحقيق اخير Bernard, Fernandez, Hull (2002) كه سه طول خط مرتبط ( به ترتيب 24.5 و 14.5 و 8.5 سانتيمتر ) را هم براي كودكان و هم بزرگسالان مقايسه كرده است از اين يافته حمايت مي كند كه سطرهاي كوتاهتر بيشتر از سطرهايي كه تمام صفحه را پر مي كنند، ترجيح داده مي شوند. و تا آنجا كه بايد به بازده ميزان خواندن متن پي برد ، نتايج درهم و برهم بوده اند. سطري كه تمام صفحه را پر مي كند در مقايسه با دو حالت ديگر ، براي بزرگسالان به عنوان ايجاد كننده دلخواه ترين ميزان پيمايش مشخص شد- فرضا به اين علت كه اين حالت به حداقل ميزان پيمايش نياز داشت. و طول سطر كم عرض به عنوان ايجاد كننده بالاترين ميزان تمركز شناخته شد ، در حاليكه طول سطر متوسط دلخواه ترين طول سطر موجود براي خواندن در نظر گرفته شد. به طور كل اين نتايج حاكي از اين مي باشد كه بين سريعتر خواندن سطرهاي طولاني تر و ارجح ترين توافق براي خواندن سطرهاي كوتاهتر مبادله اي وجود دارد . احتمالا بهترين توافق جايي ميان اين دو مي باشد. بنابراين نياز است كه تحقيقات بيشتري صورت گيرد. رنگها و بافت پيش زمينه مي تواند بر خوانايي متن تأثير بگذارد. براي مثال، Hill, Scharff (1999) يافتند كه پيش زمينه هاي ساده زمان جستجوي سريعتري را نسبت به پيش زمينه هاي بافت دار متوسط ايجاد مي كنند. به هر حال تضاد بين متن و پيش زمينه يك عامل تعيين كننده مهم مي باشد - هر چه پيش زمينه داراي بافت بيشتري باشد ، بايد تضاد بيشتري ميان آنها ايجاد شود. به علاوه ، پيش زمينه هاي بافت دار كه در تنظيم رنگ حقيقي (24-bit) حساس هستند ، اغلب در تنظيم رنگ تكامل نيافته تر (8-bit) بسيار قابل توجه مي شوند كه در نتيجه حتي تضاد ميان متن و پيش زمينه را نيز بيشتر كاهش مي دهند. بنابراين ، چنانچه از يك پيش زمينه بافت دار استفاده مي كنيد، توصيه مي شود به هنگام امتحان آن در تنظيم رنگهاي مختلف دقت به خرج دهيد. در مورد رنگها ، تا هنگاميكه تضاد كافي ميان متن و پيش زمينه هست ، احتمال تركيب رنگهاي زياد وجود دارد. بنابراين ، تحقيقات نشان داده است كه (زمانيكه سرعت نوسازي نسبتأ بالا مي باشد ) كاراكترهاي تيره بر روي پيش زمينه روشن بهتر از كاراكترهاي روشن بر روي پيش زمينه تيره هستند. براي مثال ، Bauer, Cavonius (1980) به اين مطلب پي بردند كه افراد وقتي كاراكترهاي تيره را بر روي پيش زمينه روشن مي خوانند ، دقت آنها در خواندن متن 26% درصد بيشتر مي باشد. به علاوه ، بررسي Scharff, et al. (1996) مشخص نمود تلفيق رنگها نيز، كه دريافته اند خواناترين نوع مي باشد، متن سياه سنتي بر پيش زمينه سفيد است. بنابراين ، مسئله اي عادي است كه وب سايتها به جهت كاهش دادن نوسان و تشعشع مربوط به پيش زمينه هاي سفيد يك پيش زمينه سفيد مايل به خاكستري يا زرد داشته باشند. در تحقيق Scharff, et al. (1996) ، ديگر تركيبات رنگها كه در حد بالايي مورد ارزيابي قرار گرفتند، رنگ سفيد بر آبي تيره و رنگ قرمز بر روي زرد بود . از اينرو ، بايد در به كار گيري رنگهايي مثل قرمز بر روي زرد كه مطلق و يا «ناب» مي باشند (يعني با سفيد مخلوط نشده اند) ، احتياط كنيد. رنگهاي ناب باعث خستگي بينايي مي شوند و تمركز بر روي متن را دشوار مي سازند. بهتر است كه با افزودن رنگ سفيد يا تركيب آن رنگها با رنگهاي ديگر ، آنها را از حالت ناب بودن خارج كنيد. تركيبهايي كه كمترين ميزان خوانايي را داشتند رنگهاي سبز بر روي زرد، سفيد بر روي بنفش، قرمز بر روي سبز، و بنفش بر روي آبي بود. همچنين ، براي تمام تركيبها ، پيش زمينه روشن تر با متن تيره تر نسبت به پيش زمينه تيره تر با متن روشن تر ، خواناتر محسوب شد. تقريبا 8% از مردان و كمي كمتر از 0.5% زنان در تشخيص رنگها به نوعي مشكل دارند. در واقع، يك تحقيق مشخص نمود كه حدود 4% از كاربران اينترنت به نحوي داراي ضعف بينايي مي باشند (GVU, 1998) . در نتيجه ، توجه به اين مطلب كه فونتها با اندازه ها و تركيبهاي رنگي مختلف مي توانند اثر شگرفي بر ميزان خوانايي يك سايت داشته باشند، داراي اهميت است. و همچنين در مورد رنگ متن اين مسئله كه ميان رنگهايي كه نياز به متمايز شدن دارند، بايد اختلاف تضاد خوبي وجود داشته باشد، حائز اهميت مي باشد. معمولا برخي از تركيبهاي رنگها كاربران را از خواندن متن عاجز مي كنند و به خاطر مشكلات كاربران در تشخيص رنگ يا «كور رنگي» آنها، تقريبا متن را براي آنها ناخوانا مي كنند(Nielsen, 1996) . به خاطر همين امر است كه براي بسياري از كاربراني كه در تشخيص رنگها مشكل دارند، چنانچه رنگهاي قرمز ، سبز، قهوه اي ، يا بنفش داراي تضاد مشابهي باشند، ممكن است يكسان به نظر بيايند. از آنجائيكه كاربراني كه در تشخيص رنگها مشكل دارند نميتوانند بين طيف عظيمي از رنگها تشخيص قائل شوند ، بنابراين توصيه مي شود شديدا بين رنگ پيش زمينه و پس زمينه و همينطور بين ديگر رنگهايي كه تشخيص آنها مورد نياز مي باشد ، تضاد ايجاد كنيد (اطمينان حاصل كنيد كه يك رنگ از ديگري تيره تر است). (جهت دسترسي به يك توصيف خوب در مورد مخلوط كردن مناسب رنگ فونتها مقاله Wolfmaier, 1999 را ببينيد). منبع : | |||||